
Welcome to Part 2 of the series Create WordPress theme from scratch. In this tutorial, we will take a look at the WordPress template hierarchy.
If you missed the Part 1 of this series, then check it out at the link below.
Create WordPress theme from scratch – Part 1 – Introduction
What is a WordPress template?
In WordPress theme development, a template file renders a part of a page or the entire page itself. A template file may contain any number of other template files or none at all.
While developing WordPress themes, you will often hear about something called a fallback template. A fallback template file is one which WordPress uses when another template file needed to handle the request is unavailable.
What is Template Hierarchy
The WordPress template hierarchy is a list of templates in a specific order. This is used to decide which template file to use when rendering a page.
Basically, WordPress tries to find a file from the template hierarchy to render a page. If it can’t find any file from the matched hierarchy, it uses the default index.php instead.
The Template Hierarchy
The only essential template file is index.php which is the ultimate fallback template file. A practical WordPress theme needs quite a few template files actually. Relying on the index.php alone is not worth the trouble.
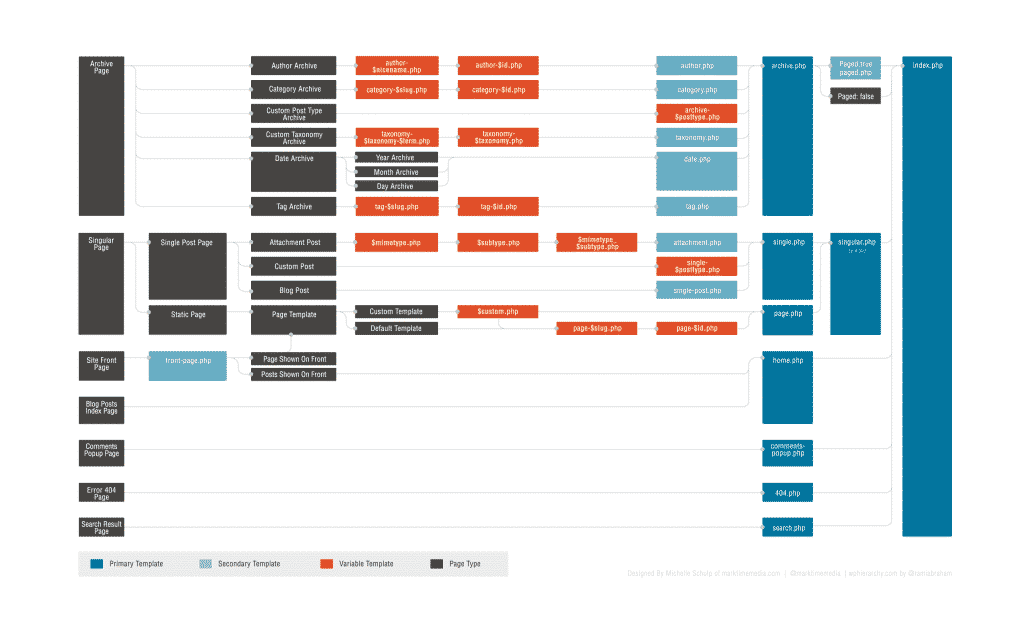
WordPress relies on a complex hierarchy. The figure below (from official WordPress documentation) shows the hierarchy used by WordPress. You certainly don’t need to create every single template file shown in the diagram. Here are the most important WordPress template files that you should consider adding to a theme (besides index.php)
You certainly don’t need to create every single template file shown in the diagram. Here are the most important WordPress template files that you should consider adding to a theme (besides index.php)
single.php – Renders a single blog post.
page.php – Renders a static page.
singular.php – Renders both a single blog post and a static page. This is a new template file introduced in v4.3 that can eliminate either or both of single.php and page.php.
search.php – Renders search results.
archive.php – Renders archives of all sorts like category, tags, custom taxonomy, author, date and more.
404.php – Renders umm…. 404!
Besides the above template files, every theme should also have the following templates files which do not belong to the template hierarchy.
header.php – Renders common header section.
footer.php – Renders common footer section.
sidebar.php – Renders sidebar / widget area.
searchform.php – Renders search form.
How Template Hierarchy Works
Internally, WordPress uses the query string to decide the template file to be used from template hierarchy. If you are using pretty permalinks, then the original query string won’t be visible. To see the original query string, you will have to change the pretty permalinks structure to plain.
Regardless of the URL structure, this is what happens:
- WordPress scans the query string and extracts all the parameters to figure out what kind of page is being requested.
- Based on the order determined by the template hierarchy selects the template to render a page
- Locates the first template file based on the template hierarchy.
Whenever WordPress fails to locate the first matching template file, it switches to the next one based on the hierarchy. This continues until WordPress finds a matching template or it reaches the end of the hierarchy and falls back to index.php.
For example, let’s say our about page URL looks something like this:
http://192.168.1.2/wp-blog/?page_id=314Looking at the query string, we can see that it includes a single query variable called page_id. WordPress will find that this is a request to display a singular static page. Armed with this information, WordPress will load the first available template file from the list below in that order
- Custom Page Template – set in the post editor screen
- page-$slug.php – if the slug is about then look for page-about.php
- page-$id.php – in our example, look for page-314.php
- page.php
- singular.php
- index.php
Every template file ultimately falls back to index.php which is the only mandatory template file.
Detailed information on the WordPress template hierarchy is available here. It’s alright if you don’t understand everything right now. Things will get clear as we progress with our series.
Conclusion
This concludes the second part of the series Create WordPress theme from scratch. In the next part of the series, we will create the most basic WordPress theme possible.









