
In this article, we are going to discuss Website Staging Environment. You must be finding a land to stand after hearing the name but this is one of the aspects which would be your best assistance for website development. Okay, let’s jump into the article.
Let’s say, you have appointed a web developer or a web development company. They are working on your project either on a local server or on some other hosting set up by themselves. Regardless of the hosting, one thing is certain, they are not working on the hosting provider you are going to choose.
When the Problem Starts after Ignoring Website Staging Environment
You would never consider any of the above aspects as they will regularly show you a ‘good progress’. Then, the big day arrives when you get your website. You’re extremely excited and happy about your brand-new website. They will either send you the files in email or copy them to your hosting or your hosting will migrate the website. Either way, you can be surprised (or shocked) by the following issues after the site is transferred to your hosting account:
- Codes break
- Functionalities never work
- Page looks and feels different
- Improper performance
Now, as a result of these inefficiencies, a blame game begins: developer and hosting provider will accuse each other. The hosting provider would tell you about the glitches in codes and the development firm would keep telling about that the website was completely fine on their environment.
You Keep Entering into the Problem
So, now you have figured the issue which was blocking your website to turn into something that fits your imagination. You give a ring to your appointed web development agency and ask for the fixing. They agree and go for the fixing. But the outcome does not come up as you expected it to be! There are 5 more things that went wrong while fixing one! At the end of the day, you are pissed and your website is vulnerable. We have mentioned all the above problems because all of them lead to a single solution – Staging Environment.
What is Website Staging Environment?

When we write the term staging, what we refer is an environment where the production environment is replicated with the same settings, hardware, and software. Thus, developers can inspect and evaluate any code before locating it to the production.
It is a server environment which allows the developers to test the websites and software under the utmost factual circumstances. You would find the similar components to the final product variant in the staging environment. Staging environment will create a private website with limited access to the database. A number of users will be there who would have the privilege to access the environment for testing the functionality.
Back in the days, people used to do coding for a website development on their personal computers locally and then, the codes were uploaded to the server to see if it was successful. The server where the codes used to be uploaded is called “production”. And, the strategy of successfully uploading the codes to the server was HOPE! If their hope did not turn out to work well, they would have to visit the production environment to make modifications. This process is labeled as ‘Cowboy Coding’. Basically, creating coding changes directly in the production environment is playing ‘fast and loose’ where you can just pray for the code not to break.
Further Information about Staging Environment
Mostly, the staging gets involved in the workflow of a web development project and staging environment is one of the most essential elements of the deployment process of any website development. If you think different servers are required for getting the staging environment and production environment, you are wrong! If you create a virtual server under the main server that would host the actual website, you can create staging environment. However, both the virtual server needs to be shielded by a sandbox. The development and production system have to be separated to avoid any potential disputes and errors during the database migration. Let’s have a look how Website staging environment can come handy when it’s about fixing some serious issues associated with website development.
Reasons to Avail Staging Environment
Following are the problems you will never face when you avail the staging environment. It is the assurance from our side.
- Prevents your website’s unexpectedly poor performance once uploaded to the actual hosting.
- Prevents you from the unwanted hassle of unnecessary blame-game of developer and hosting provider.
- Prevents you from making changes on the live website.
- Prevents you from the codes which may not be compatible with the hosting service you are availing.
Now, as you have a fair knowledge of website staging environment, let’s move ahead to the multiple deployment environments which are taken into action.
Various Deployment Environments during Website Development

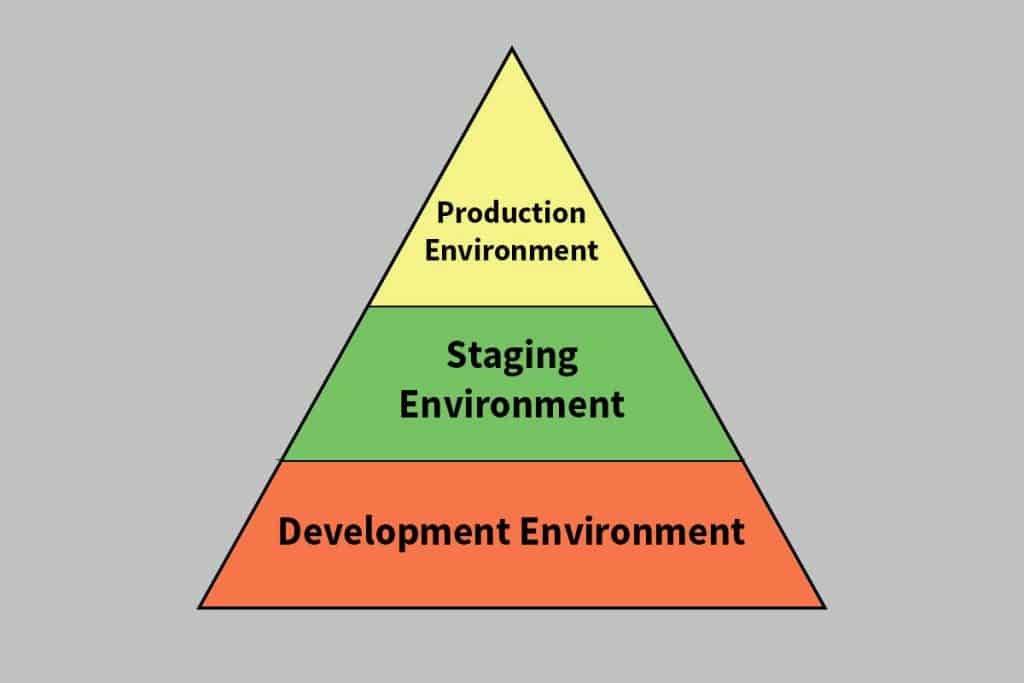
When it comes to the Deployment Environment, a distinction is made for the small and medium web development projects to divide the whole process into three different phases: Development, Staging Environment, and Production Environment. However, when the large projects are in concern, a testing environment gets added to the mentioned phases since the costs are considerably higher for those projects. Thus, Development, QA (Quality Assessment Test), Staging Environment, and Production Environment are the four stages which need to be utilized during a website development.
However, there are further stages involved in a website development work such as Local Environment, Development, Integration, Test/QA, Staging Environment, and Production Environment, the above-mentioned four are the most important and greatly practiced.
| Environment/Tier Name | Description |
|
Local Environment |
Developer’s personal workstation or environment |
| Development |
A sandbox where testing performed by developers |
|
Integration |
For testing side effects: CI build target |
| QA (Quality Assessment) or Testing Environment |
This is the stage when interface test is conducted by the developers to make sure the website is up and running smoothly |
|
Website Staging Environment |
Reflection of the production environment |
| Production Environment |
The final product that caters the end-clients |
We are putting the QA part aside and describing the most essential three deployment environments in this section. So, have a look.
Development
The working copy of the web application or software that resides on the local server or secured server is called the development environment. Modifications in individual features and source code are made in this environment by the developers. As you would require testing tools, compiler, and debugging in the working version, in this environment, it is just functional. In order to inspect particular functions, the developers often access a condensed database. For instance, while developing an eCommerce website, the developer may use a portion of the product catalog to move the metastructure of data (product variants, price fields, and availability) into the main application.
Staging
Right after fixing all the bugs in the website, the working copy of the source code is migrated to the staging environment. Generally, the staging environment is the replica of the production environment which contains the similar software and hardware and provides the similar experience while making use of the application. While almost every feature is similar, the production environment has the purpose of authenticating the connectivity within the complete structure such as interactivity with the periphery and accessibility to the database.
As the overall performance of the system depends largely on this particular environment, website staging environment also covers the other performance criterion such as loading time. Furthermore, if testing or QA is not applied to the project (which is noticed on almost all the projects), Staging environment is also used for testing purpose. Basically, you can call staging as the dress rehearsal before the final show when the application is moved to the production environment.
Production
The production environment is the final stage of the deployment environment. This can be called as the one-to-one copy of the staging environment mentioned earlier. The term ‘copy’ cannot always be done but the software and hardware used in the production environment should be quite similar to the same of the staging environment. This similarity is the only way to avoid any further conflict. There’s no need for modification in this environment since the previous working copy of the source code already stays on the live server. The source code is ready to publish as the code has been extensively and repeatedly tested before.
Importance of Staging Environment as a Website Owner
Probably a cogitation is roaming around your head that why you should bother regarding the staging environment as it is quite clear that the ‘thing’ is all about developers and development. You probably could not find any benefits of this environment for yourself! But unfortunately, you are wrong! Website staging environment is one such thing which will avail you the opportunity to question the developers for anything.
Developers may talk about the unsupported code on the hosting service provider. But how to find out whether they’re saying the truth? The easiest way is to test the codes on the hosting provider’s staging environment. If the hosting provider you’ve picked is right, the website should be running smoothly and fast on the staging environment. If you find the codes not supported or not running smoothly, probably, it’s the high time that you should change the developer when time’s left.
Now the question arises, how to choose the right web hosting company? Well, there’s one quick way to choose the best: ask them whether they know about staging environment and whether they provide it in their package. If you get ‘Yes’ as an answer, it’s okay but if it’s a ‘No’, you have to consider some other web hosting service provider.
Final Words
So, this is all about website staging environment and you have understood how important a staging environment can turn out to be for getting a successful website that sales. On top of everything, a staging environment will certainly reduce the risk of losing data and time. You can be assured that all your data are safe. So, at the end of the day, you will get a properly running website with all the calculative measures.









